jquery selector
1.select element by id
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>HTML Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<meta charset="windows-1252">
<script>
$(document).ready(function(){
$("#submit").on("click", function(){
var a = parseInt($('#istno').val());
var b = parseInt($('#2ndno').val());
var sum = a + b;
alert("Sum="+ sum);
})
})
</script>
</head>
<body>
<input type="text" id="istno" name="option">
<input type="text" id="2ndno" name="task">
<input id="submit" type="button" value="press me">
</body>
</html>
===========================================================================================================================================
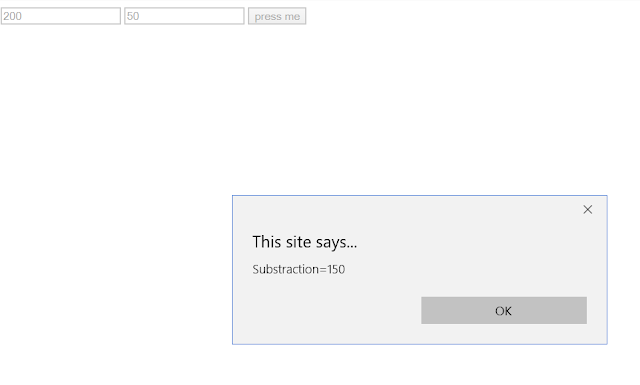
2. select element by class name
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>HTML Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<meta charset="windows-1252">
<script>
$(document).ready(function(){
$("#submit").on("click", function(){
var a = parseInt($('.istno').val());
var b = parseInt($('.2ndno').val());
var sub= a - b;
alert("Substraction="+ sub);
})
})
</script>
</head>
<body>
<input type="text" class="istno" name="option">
<input type="text" class="2ndno" name="task">
<input id="submit" type="button" value="press me">
</body>
</html>


No comments:
Post a Comment